この記事は、
Unity アセット真夏のアドベントカレンダー 2019 Summer! – Unity公式 Asset Portalの19日目の記事です。
昨日は@corevale_comさんの「マウスクリックと物理演算で小物が簡単に配置できる!Object Placement Tool」でした。
床にオブジェクトばら撒くのすごく楽しそうです。
海の中に貝とかヒトデとか散りばめたりしてみたいです。
さて、今日はDoozyUiのご紹介です。

はじめに
DoozyUIは簡単に気持ち良い感じのUIが作れる便利アセットですが、日本語資料が少なく、またかなり多機能なので取っ掛かりにくい部分もあるようです。
今回は現在の公式の45分弱のチュートリアル動画をまとめた記事を書いてみました。長いので流し読み飛ばし読みしてください。
一通りやってみると大体何ができるのかがわかると思います。
Unityのバージョンは2019.10.1f、DoozyUIのバージョンは3.0を使用しています。
なお、「getting started」 のページは用意されているのですが、2020年7月上旬現在で中身は空です。
チュートリアル
それでは早速新規プロジェクトを作成して、DoozyUIをアセットストアからインポートしてみます。
するとこんな画面が表示されるので指示にしたがってDOTweenもインポートします。

Free版でも問題ありませんし、Pro版を持っている方はそちらを使ってください。



UIView
まずはUIViewを使ってみます。
UIViewは、Buttonや画像、テキストなどのUIを保持するコンテナの役割を果たします。
UIViewを使う準備
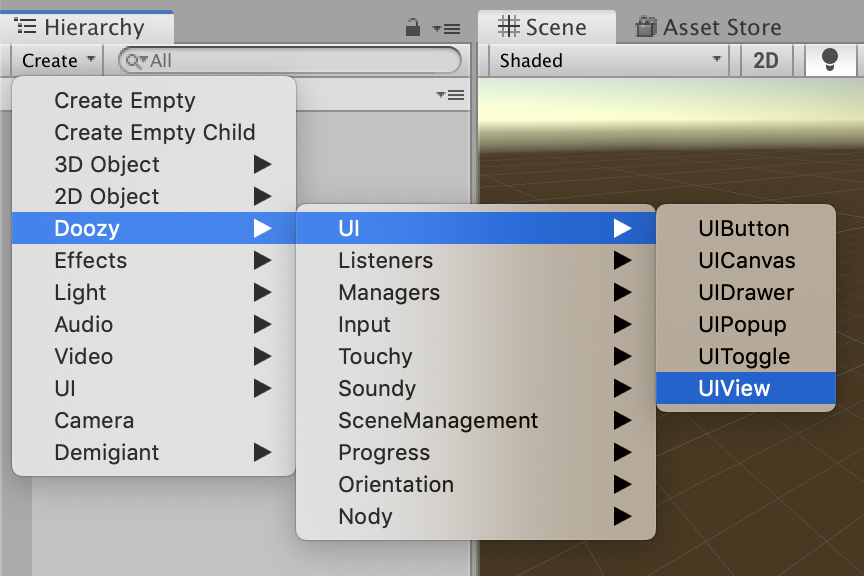
[Create]>[Doozy]>[UI]>[UIView]

【MasterCanvas】オブジェクトとその子要素の【UIView】オブジェクトが追加されてプレビュー画面が青くなります。
Particleと共存させるためには【MasterCanvas】の「Canvas」コンポーネントのRender Mode をScreenSpace – Camera にしてRender Cameraに任意のカメラ(【Main Camera】など)を追加する必要があります。
次にこのUIViewのカテゴリーを設定します。
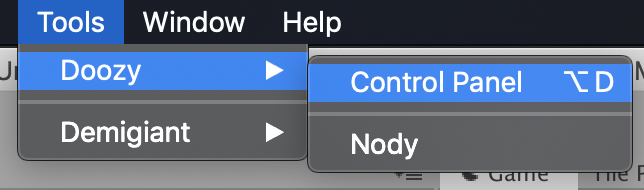
[Tools]>[Doozy]>[Control Panel]を開きます。

[Views]から[New Category]を選んで、新しい名前を入力します。
今回はTestViewを作ることにしました。
Viewの名前を設定して新規作成したら、その下の緑色の[+]ボタンを押してUIの名前を追加します。

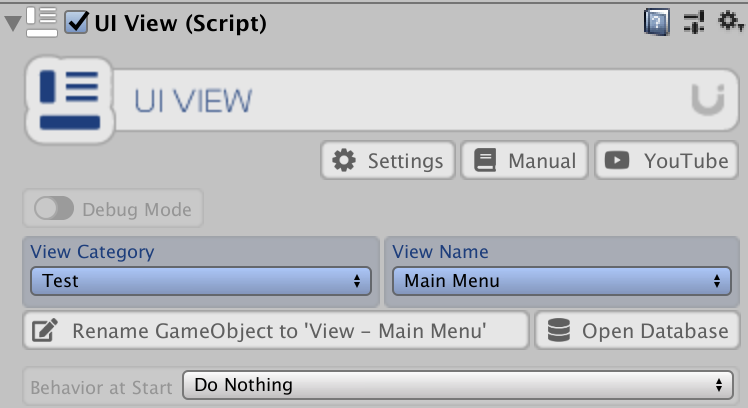
Main Menu 、 Settings Menu、 Quit Menu の3つのメニューを設定して【UIView】オブジェクトの「UI View」コンポーネントの View Categoryを Test にしました。

カテゴリ名の下にある 「Rename GameObject to ‘View – Main Menu’」をクリックすると【UIView】オブジェクトが【View – Main Menu】にリネームされてわかりやすくなります。
また、Behavior at Startを Hide に設定しておきましょう。
Show View アニメーションの追加
それではこのUIを表示するアニメーションを追加してみます。
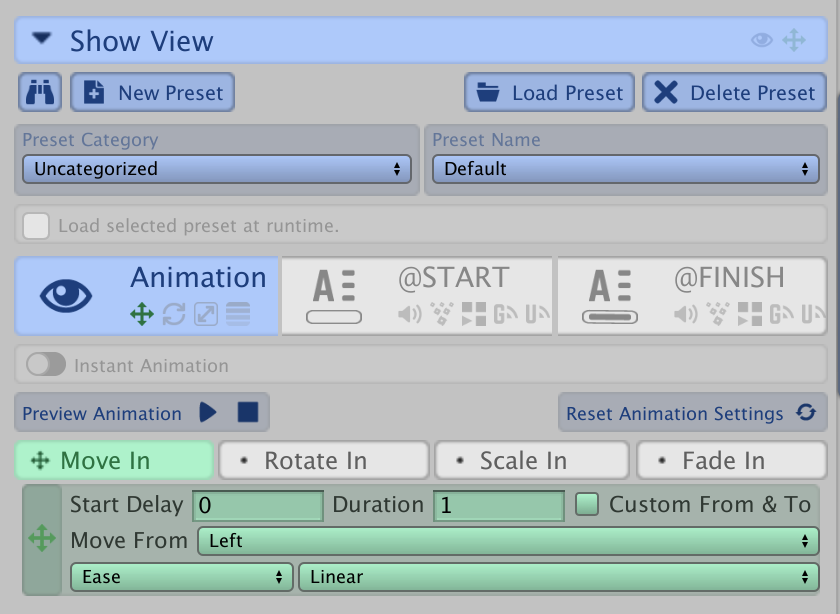
まずは、▶︎Show View を開いて、・Move In をクリックします。

+ Move In の上にある Preview Animation ▶︎ をクリックするとデフォルトのアニメーションが再生されます。

Duration の値を小さくすると動きが速くなり、大きくすると遅くなります。
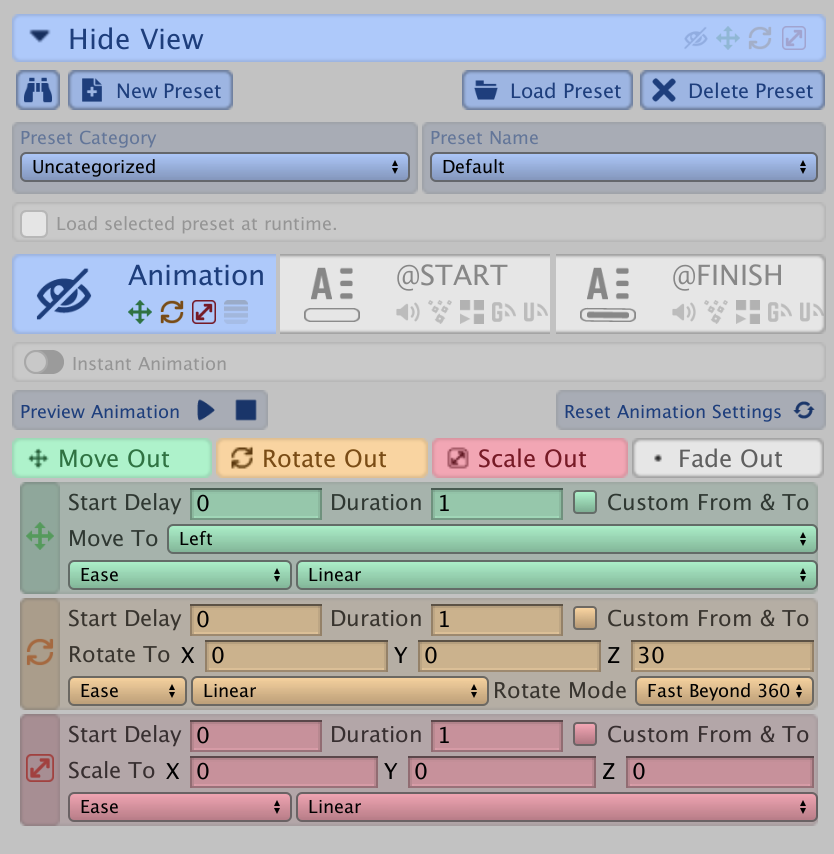
▶︎Hide View を開いて同様の設定をすることでUIが画面から出て行くアニメーションをつけることもできます。
同時に ・Rotate In や ・Scale In を設定することで様々なアニメーションに対応させることもできます。

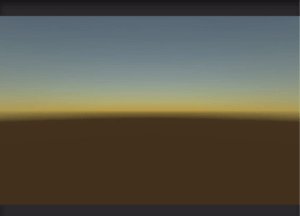
画像のように設定して、「1秒かけて左に移動」 + 「z軸基準に30度回転 + (0, 0, 0) に向かって縮小」 とするとこのようなアニメーションになります。

DOTweenの力でぬるっと動いて気持ちいいですね。
実際に使うときにはこのようなアニメーションの設定を自分で一から作るということはそれほどなく、 Load Preset からいい感じのものを選んだり、選んだものをカスタマイズして使うことになると思います。
800種類以上あるそうなのでお気に入りを見つけておくと捗りそうです。
TextとButtonを追加する
このままではただの色のついたパネルが表示されているだけなので、次は文字やボタンを表示させてみます。
【View – Main Menu】の子要素として[UI]>[Text – TextMeshPro]を選択して「Main Menu」という文字列を表示させます。
ここで、[Tools]>[Doozy]>[Control Panel]の[General]のIntegrationsでTextMeshProの[Disabled]をクリックして[Enabled]に変更することで、DoozyUIのUIButtonがTextMeshProを自動的に採用してくれるようになります(事前にTextMeshProを導入しておいてください)。

その設定ができたら、【View – Main Menu】の子要素として[Doozy]>[UI]>[UIButton]を作成します。
先ほど[Views]にカテゴリーを追加したときと同じように、今度は[Buttons]に新しいカテゴリを追加して、使いたいButtonの名前を入力します。
今回は、TestカテゴリにSettings、Back、Quitボタンを追加しました。

今追加した【UIButton】の「UI Button」コンポーネントからButton CategoryをTestに、Button NameをSettingsにして、「Rename GameObject to ‘Button – Settings’」ボタンを押しておきます。
ボタンに表示する文字列も「UI Button」コンポーネントのButton Labelから変更できます。
【Button – Settings】を作った手順と同じようにして、【Button – Back】【Button – Quit】も並べておきましょう。

画面遷移を作る
先ほど作った【View – Main Menu】を複製して【View – Settings Menu】を作ります。
わかりやすさのために背景色を変更し、View NameをSettingsにして、テキストをSettings Menu に、【Button – Back】以外を削除します。

同じように複製して、【View – Quit Menu】も作りました。

それではこの3つのメニューの移り変わりの設定をしましょう。

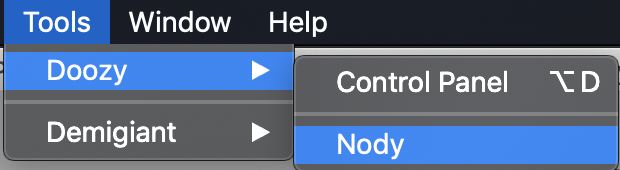
[Tools]>[Doozy]>[Nody]を開きます。

[Graph]をクリックして、新しいグラフアセットを作成します。
ここでは、 Test.asset と命名して適当な場所に保存しました。
こんな感じで、新しいグラフが作成されました。

中央に表示されている「Start」がNodeです。
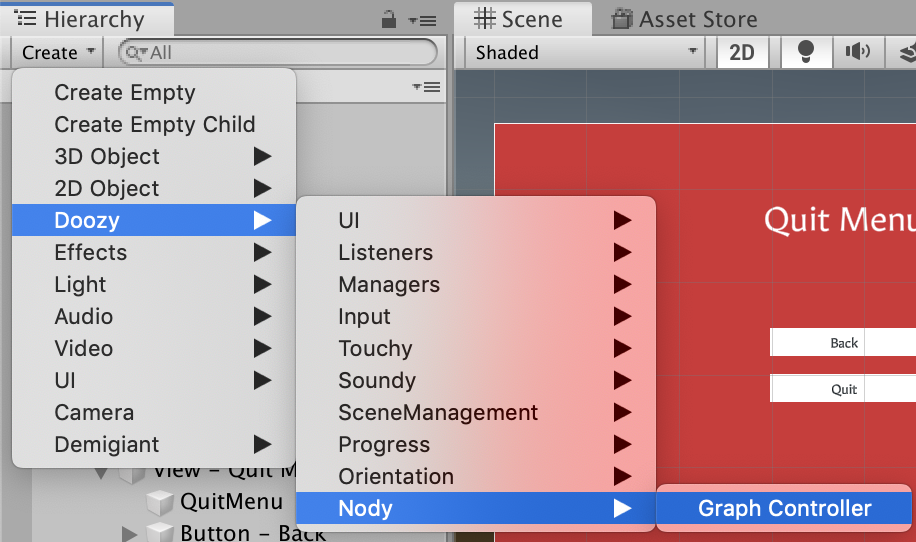
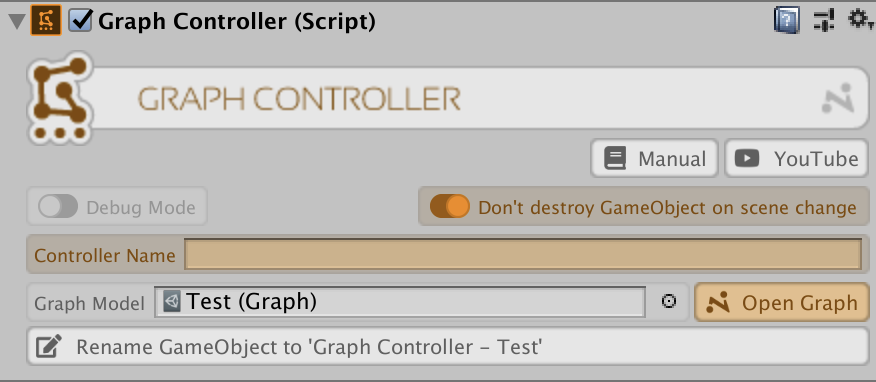
このNodeを使える状態にするために、【Graph Controller】を追加しましょう。

追加した【Graph Controller】オブジェクトの「Graph Controller」コンポーネントのGraph Modelのところに、今作成した Test.assetを設定します。
下の「Rename GameObject to ‘Graph Controller – Test’」ボタンも押しておきましょう。

追加できたら、Open Graphを押すか、先ほどと同じように[Tools]>[Doozy]>[Nody]として[Nody]を開きます。
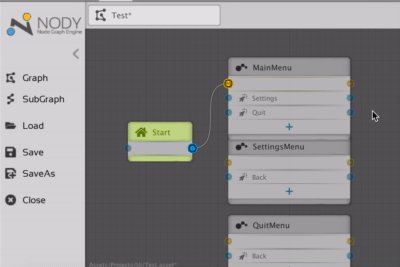
遷移先の設定のために、[Nody]エディタ上の何もないところで右クリックして、[Create Node]>[UI Node]を選択するかNキーを押すことで3つの新しいNodeを作成します。

Nodeの名前は、それぞれ「MainMenu」「SettingsMenu」「QuitMenu」としておきます。
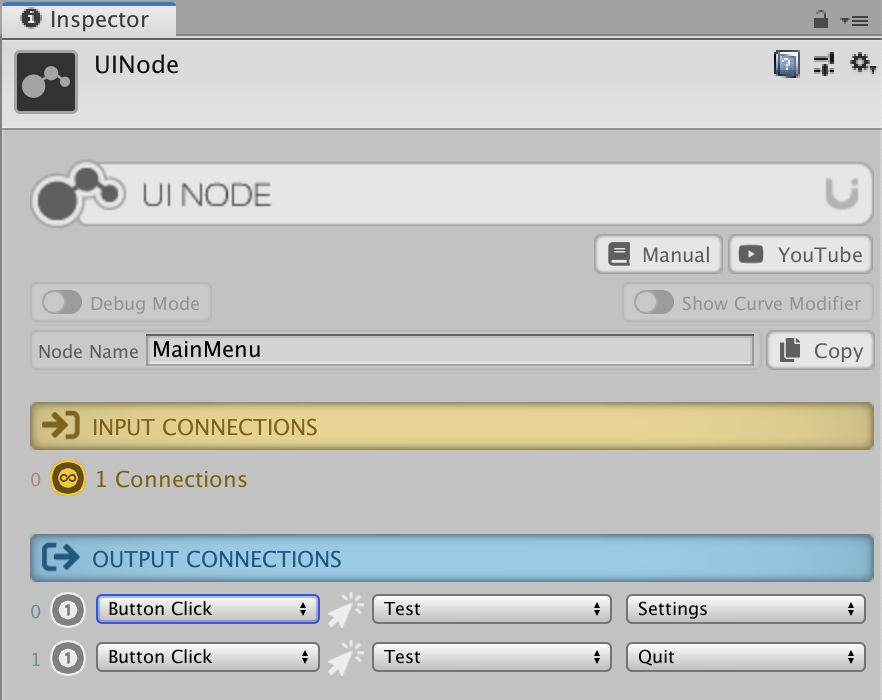
[Nody]エディタ上で「MainMenu」を選択し、[+]ボタンを押して項目(ソケット)をひとつ増やした状態で[Inspector]を確認します。

「Output Connections」の各ソケットの2番目の項目をTestにして、3番目の項目を「MainMenu」上にあるSettingsとQuitに変更します。
今回はそのままにしてありますが、1番目の項目を変更することでダブルクリックや長押しの検知をすることができます。
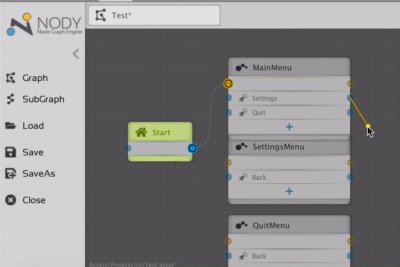
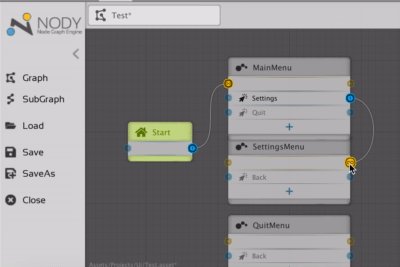
Nodeが揃ったら、コネクタを繋げて遷移関係を表現します。
例えば、以下のように「MainMenu」のSettingsから、「SettingsMenu」に繋げてみます。

また、[Nody]エディタ上ではAltキーを押すと、deleteモードになります。
Quitを機能させるために、[Nody]エディタ上で右クリックして[Create Node]>[System]>[Application Quit]ノードを作成し、

「QuitMenu」に追加したQuitソケットと繋げます。

青い点から黄色の点に向かって遷移します。
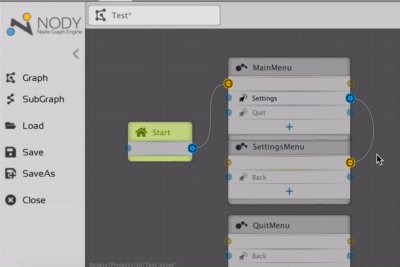
ここまでで遷移関係のグラフができました。
次に、Show / Hide のアニメーションを設定して、実際に切り替わる処理を作成しましょう。
[Nody]エディタ上で「MainMenu」を選択して、[Inspector]のOnEnterNodeのShow UIViewの[+]ボタンとOnExitNodeのHide UIViewの[+]ボタンをそれぞれ押してTestカテゴリのMainMenuを設定します。

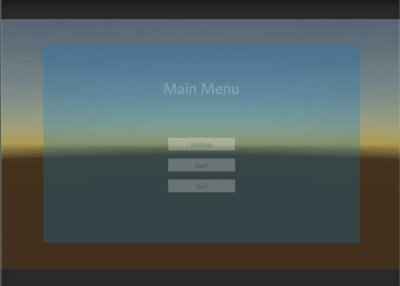
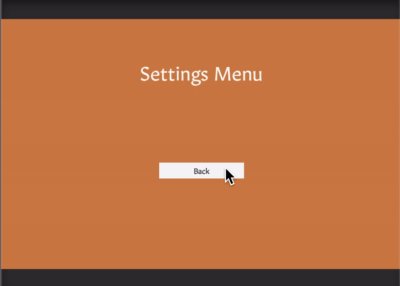
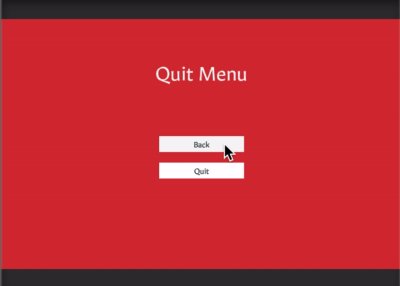
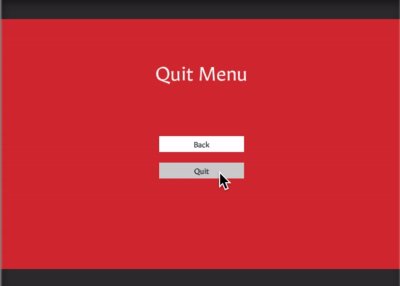
この設定を各Menuに対して行うと、以下のような画面遷移が行えます。

Soundを追加する
簡単な設定で、UIを切り替えるときに音を鳴らすこともできます。
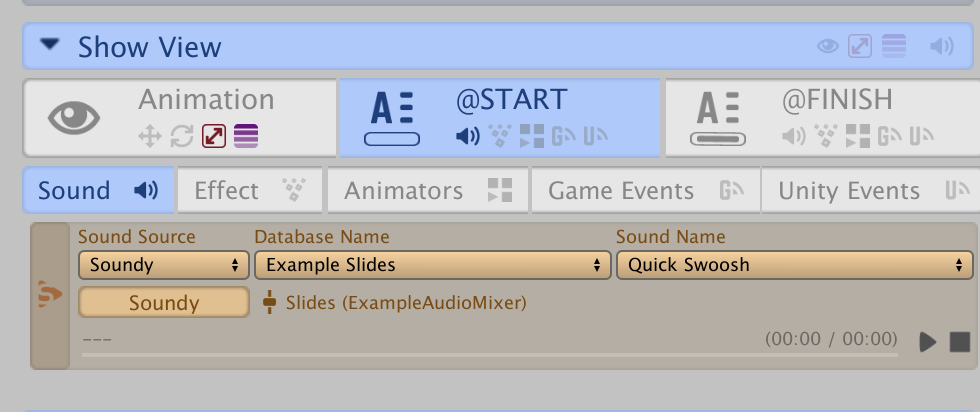
例えば、UIを表示する瞬間に音声を鳴らしたいときは、「Show View」の@Startをクリックして、それぞれSoundy、Example Slides、Quick Swooshといった設定にすると、切り替わるっぽい音が鳴ります。

UIButtonについても同様の設定ができます。
各ボタンを選択して、[Inspector]で「Animation」でアニメーションの設定をしたり、「OnTrigger」で音を鳴らすことができます。

□Trigger events after animationにチェックをいれると、アニメーションの後に音が鳴り(Trigger eventsが発生し)、チェックしないと同時になります。
お好みで設定してください。
「OnTrigger」では他にも色々な処理ができます。
例えばUnity Eventsを選択すると、通常のButtonのように、他のオブジェクトの関数を使用することもできます。

このような設定をすることで【View – Main Menu】をHide状態にできます。
スクリプトから編集する
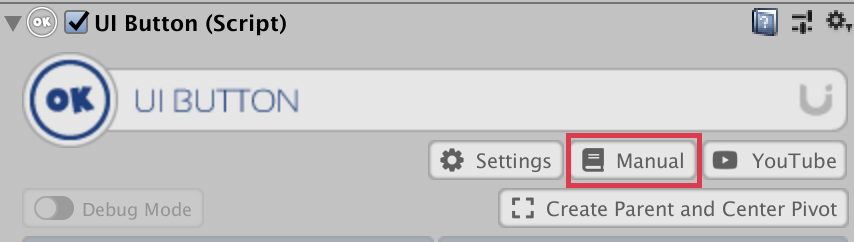
今回は細かく取り上げませんが、コードを書いてDoozyUIを動かしたいと思ったときには、該当するDoozyUIのコンポーネントにあるManualボタンを押してマニュアルのページに飛んでみます。
そこにある「SCRIPTING」ボタンで関数やプロパティの確認ができます。

過去のアドカレにて紹介されていたDoozyUIの記事を読むとその基本的な部分がわかるので興味がある方は読んでみてください。
明日は@enpelさんの「ビジュアルスクリプティングができるBoltと個人的な推し音楽アセットの紹介」です。
(音楽系アセット気になります、たのしみです……!)


2020/07/27 -
[…] DoozyUIのチュートリアルから始めるそれっぽいUI入門 […]