前提
Package Manager から TextMeshPro を ダウンロードする。
TextMeshProの初期設定を終わらせておく。
Full Emoji Support Api を導入する
TextMesh Pro – Full Emoji Support Api (emoji Sequen – Unity Forum
Package ManagerのAdd package from git URL に以下を入力してFull Emoji Support Apiを導入します。
https://gitlab-ci-token:zF563oCqvXdJmiDuMShq@gitlab.com/KyubInteractive/kyublibs.git#com.kyub.emojisearch(2022年8月追記) 上記のURLはトークンを含んでいるため、定期的に有効期限が切れて新しいものに更新されるようです。最新版はリンク先のUnityForumにある投稿を確認するようにしてください。
emoji-data からデータをもらう
iamcal_emoji-data_ Easy to parse data and spritesheets for emoji
npmで管理することにします。
cd Assets/
npm initnpmを使うこと自体がはじめてだったので、ちょこっとだけメモ。
keywordsで複数入力するならスペース区切り(カンマ区切りでもできるのかも)、オープンソースにしないならlicenseは UNLICENSED などの初期設定をします。
npm install emoji-datasourceこれでAssets/node_modules/emoji-datasource/に絵文字データが入ってきます。
Apple、Facebook、Google、Twitter製の絵文字のスプライトシートを一括で手に入れることができました。すべてそれなりのサイズではあるので、使うものが決まっていれば画像(sheet_google_32.png など)とjsonファイル(emoji.json)を手動でダウンロードしてしまうのでも良さそうです。
それほど頻繁に更新されるわけでもないので、上記リポジトリをWatchしておいて更新があれば見に行くのでも十分良さそう。
SpriteAssetを作成する
すでに Packages/com.kyub.emojisearch/Tests/EmojiDataAssets/ にも使用できるものがあるのですが、おそらくemojiの種類が最新版ではないので今持ってきたデータからSpriteAssetを作成します。
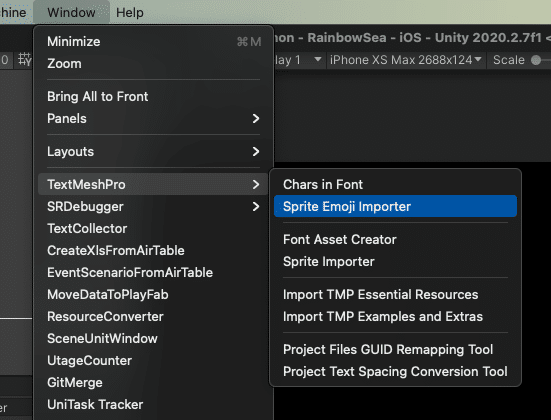
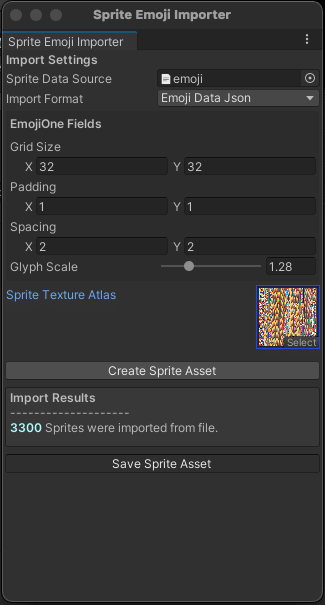
エディタ拡張からSprite Emoji Importerを開き、

Sprite Data Source にはemoji-datasource/emoji.json、Sprite Texture Atlasには emoji-datasource/img/google/sheets/32.png を入れました。
それ以外はデフォルトのままです。

できたSpriteAssetをResources/TMP Settings.asset の Default Sprite Asset に指定してあげましょう。
なお、AndroidではGoogleの絵文字、iOSではAppleの絵文字にするという対応もSprite Assetのインスペクタからできるようです(Platform Specific Fieldsで別の画像を貼る)。
TMP_EmojiTextUGUIを使う
これまで使っていたTextMeshProUGUIをTMP_EmojiTextUGUIに置き換えることで、絵文字が入力されるとスプライトタグにしてくれるようです。
もしまだTextMeshProUGUIコンポーネントをほとんど使っていない状態ならば、InspectorをDebugモードにしてスクリプトを差し替えればよさそうです。
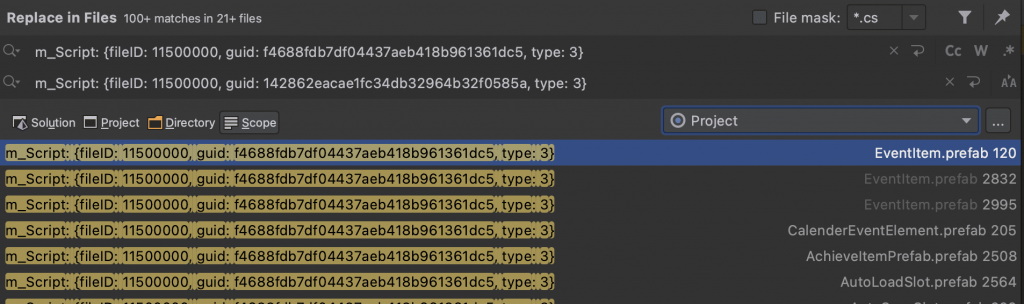
私は100箇所以上でTextMeshProUGUIを使ってしまっていたので、手作業ではなくIDEで置換することにしました。
多分安全ではないです。
バックアップは必ずとっておきましょう。
TextMeshProUGUI.cs.meta と TMP_EmojiTextUGUI.cs.meta からそれぞれの guid を取得し、使われている箇所の m_Scriptの一行をコピペして以下の置換を作ります。

特にエラーなどは起きずに一括でTMP_EmojiTextUGUIに差し代わってくれました。
あとは普通に入力するだけで絵文字が表示されます。

「宴」でemojiを使う
この方法でTextMeshPro版の宴を使おうとすると、宴が認識できる文字数と実際に表示される文字数が違ってしまうのでうまく動かなくなります。
宴で絵文字を使う方法は公式にも紹介されていて、以下のようにしてバラバラに名前がつけられたemojiデータを持ってきてEmojiData.assetに設定すれば使えるはず……なのですが、私はうまくいかなかったです。
npm install emoji-datasource-googleTextMeshProを使っているからかもしれないのですが、TextMeshPro版の宴、別途有料で出してもらえるみたいなことも書いてあったので、リリースされたらまた違うかもしれません。
公式でサポートされるのは?
Full Emoji Support Api のスレッドにてUnity Technologiesの方から下記のようなコメントがありました。
My plan is to add support for color glyphs (emojis) in the next set of preview releases for Unity 2019.4 or newer. This new functionality will not be in the first few preview releases but it will make it there by the time those are out of preview.
https://forum.unity.com/threads/full-emoji-support-api-emoji-sequen.660310/page-3#post-6870023
いずれそのままのTextMeshProで絵文字が使えるようになりそうです。
