先日の記事に書いたように花札にどっぷりハマったこともありUnityを使って花札のゲームを作ってみることにしました。
夏の間に(たぶん)企業のインターンシップで機械学習を勉強するはずなので、最終的には強い強い花札ゲームにしたいのですが、運やルールの影響が強めのゲームなのでどうなるのかはわかりません。役の配点がものによって違うし役自体も何を採用するかの基本的なルールが無さそうなので……。
花札と機械学習について研究している研究者の人たち、情報処理学会の人たちで1組だけ最近の論文を出しているのを見つけたけどあまり流行ってないのかな。
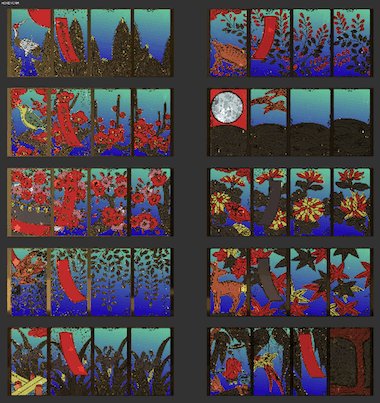
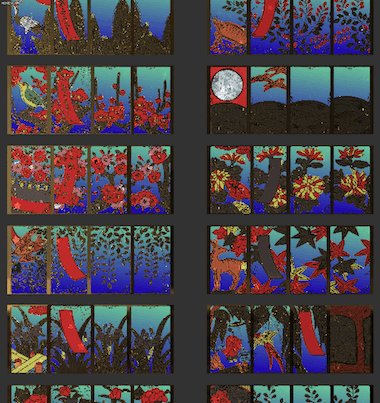
花札の素材を48枚作る
初っ端から完全に他人の褌なのですが最高のシェーダーなので書いておきます。
実際のところ今回分はこのシェーダーのおすすめ記事です。
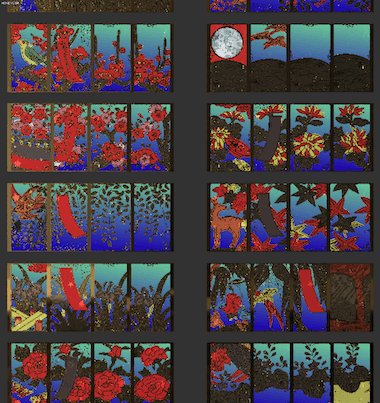
これでこんな感じのキラカードを12ヶ月×4種用意します。
グラデーションだけオンにしてキラもホロも切っているのでわりと普通の花札たち。むしろ暗い。

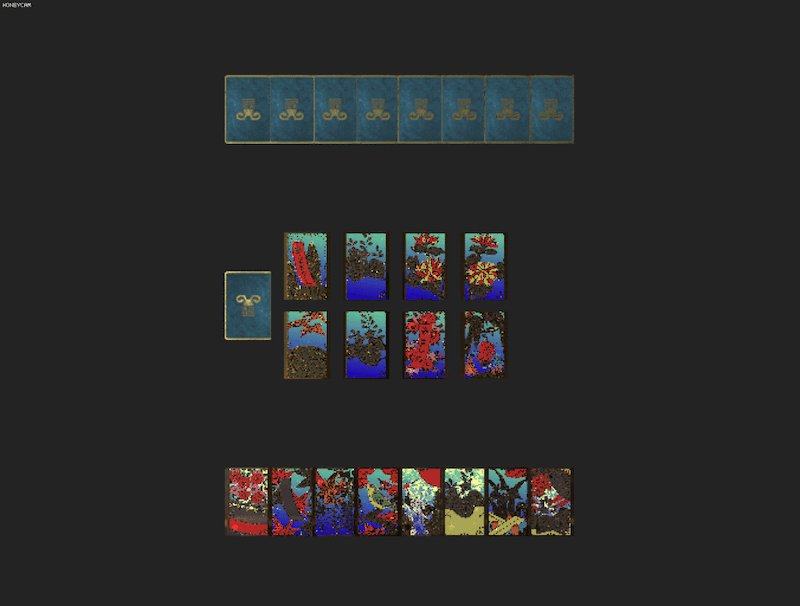
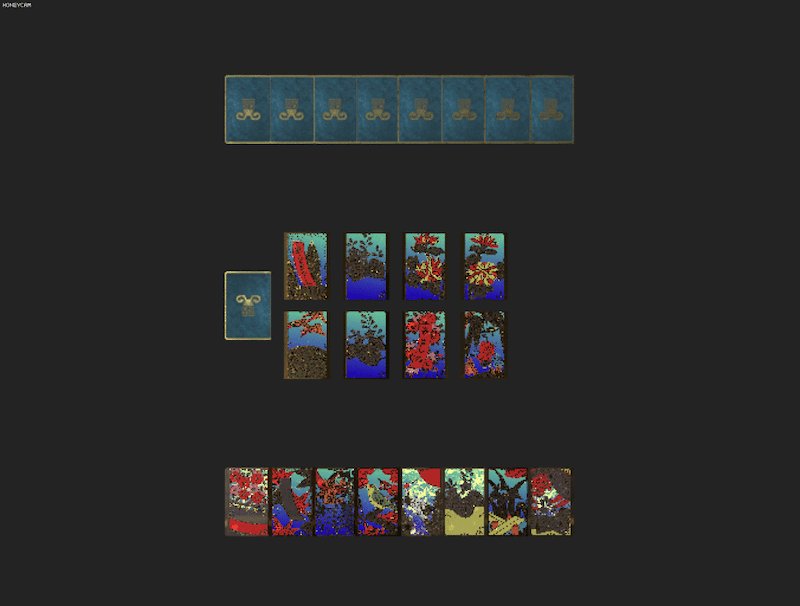
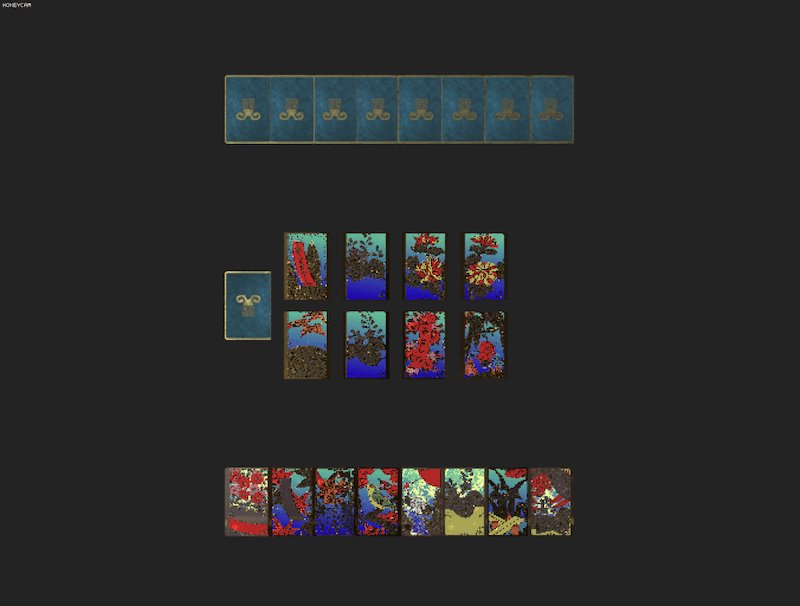
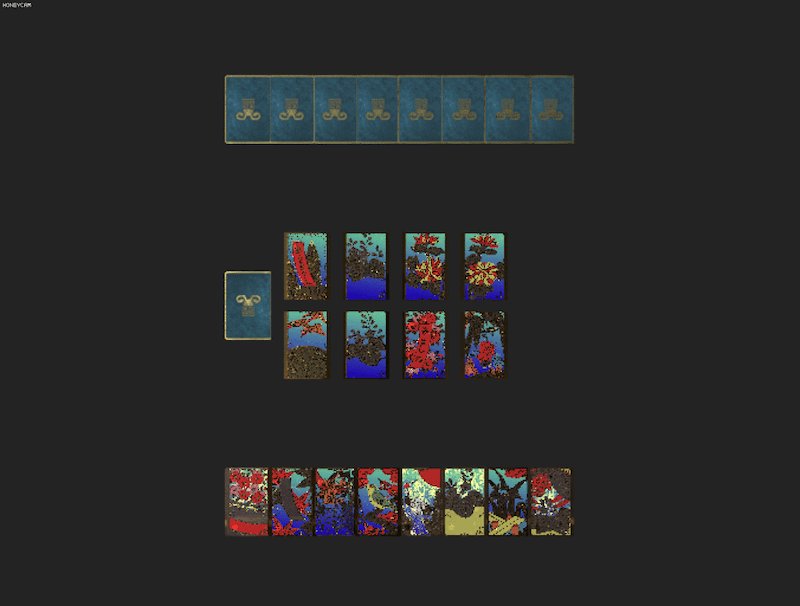
手札、相手札、場札を並べる
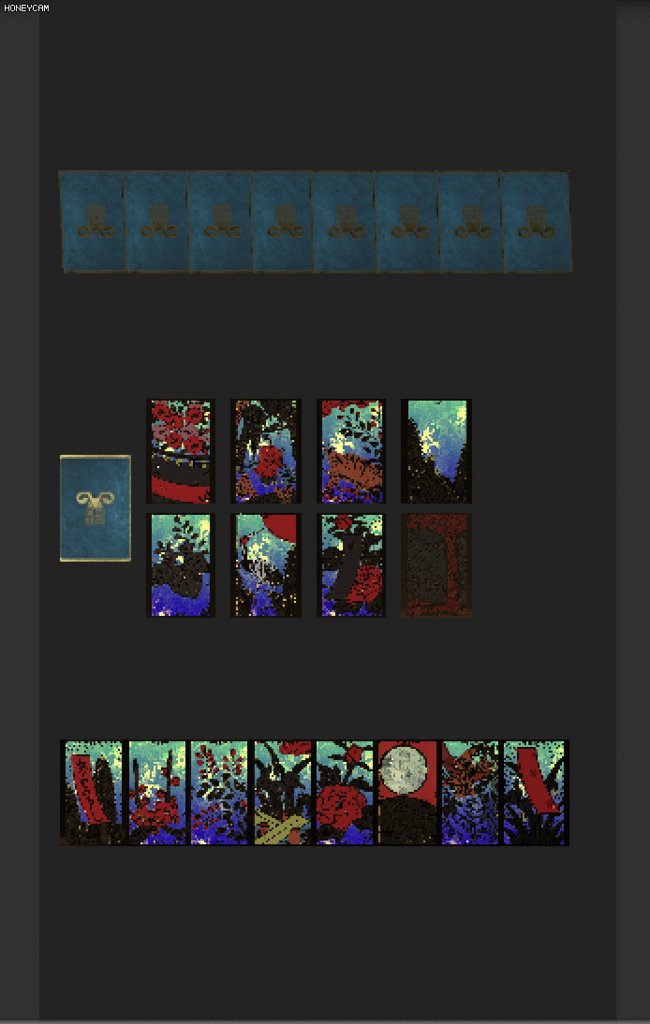
続いて作った札を並べます。
山札の中からランダムに札を選んでいき、初めの4枚→親、次の4枚→子、その次の4枚→場、その次の4枚→親、その次の4枚→子、その次の4枚→場となるように計24枚を配ります。花札は全体で48枚なのでこの時点で半分を使うことになるんですね。
並べたときにはじめてDoTween使いました。
ゲームオブジェクトの移動がすごく便利!
もっと早く使っておけば良かったです。
最初はiTweenを使っていましたが違いもよくわからないまま時代遅れだとかいうのを聞いて鵜呑みにしてDoTweenにかえました。

並べる順番とか書いてたくせに終了待ちが難しかったので同時です。
同時でも良いかもという気がしているので、ここは余力があれば直しますがこのままかも。
場札と同じ月の札が手札にあるときに光らせる
なぜ最初にキラキラさせなかったのかというとこれをしたかったからです。
でこの辺を調べたのですがよくわからず(今度使うようにメモ残しておく)、
スクリプトからこのようにemissionをtrue。
Unity5のStandardシェーダのパラメタをスクリプトからいじろうとして丸一日潰れた話 – D.N.A.のおぼえがき
それからPost Processing Stackのbloom機能を適用。
[Unity] Post Processing Stackを使ってUI要素にもBloomを適応する
Post Processing Stack(ポストプロセッシングスタック)でワンランク上のビジュアル表現 Unityインターハイブログ
最新版はv2みたい
Post Processing Stack(v2) | Planet Factory
void Update()
{
sumTime += Time.deltaTime;
}public void Bloom(GameObject hanafuda) // hanafudaを光らせる
{
material = hanafuda.GetComponent<Renderer>().material;
// 外枠を中心に明るさを変化させる
material.SetFloat("_FrameMetal", Mathf.PingPong(sumTime / 2.0f, 1.0f));
// キラを回す
material.SetFloat("_KiraAngle", Mathf.Repeat(sumTime / 2.0f, 2.0f));
// ホロを明るくする
material.SetFloat("_HoloBrightness", 2.0f);
}というわけで前述のキラカードシェーダーのキラとホロを動かしたりキラキラさせることで良い感じにすることにしました。
みたいな関数を作って、
for (int i = 0; i < MyHanafuda.Count; i++)
{
for (int j = 0; j < FieldHanafuda.Count; j++)
{
if (Month(MyHanafuda[i]) == Month(FieldHanafuda[j]))
// 自分の手札と場の手札に同じ月のものがあれば
{
Bloom(MyHanafuda[i]);
}
}
}みたいな条件を満たしたものに適用するみたいな感じ!
キラカードシェーダーに限らず、任意のシェーダーの中身見て出てくるパラメータをグリグリいじると楽しくなれます。
明るさを暗い0→普通0.5→明るい1→普通0.5→暗い0→普通0.5→……とするなら、
Mathf.PingPong()を使い、
https://docs.unity3d.com/jp/current/ScriptReference/Mathf.PingPong.html
ぐるぐる回すなら0°→90°→180°→270°→0°→90°……とできる
Mathf.Repeat()
を使います。便利!
https://docs.unity3d.com/ja/current/ScriptReference/Mathf.Repeat.html

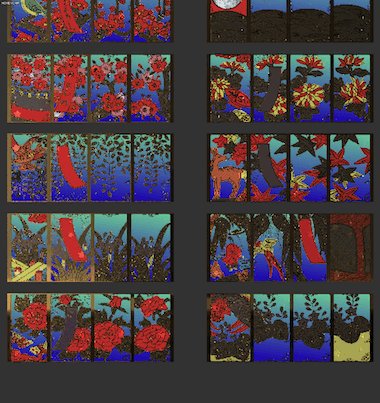
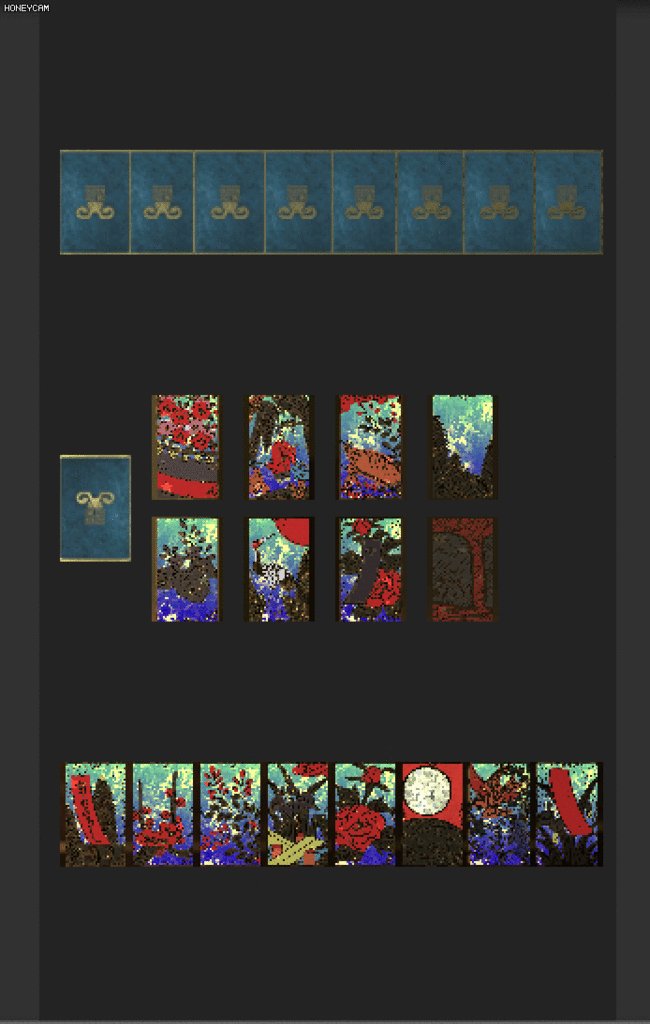
場札に同じ月の札がある手札がキラキラしました!
きれい!
次回は場札と手札をクリックできるようにして、場合分けとか札の移動を考えたいと思います。
もしくは忘れないうちにAdobeXD使って、UIを良い感じにするか!
場札がキツキツになるときとか(理論上は12枚場札になり得るよね?)特に、どこが空いているのかの場合分けとかが面倒そうな気がする。
