前回、下記のようにフォント学習の「zi2zi」を使ってみましたが、
今回も引き続き「zi2zi」を使います。
今度は学習済みモデルを使うのではなく、実際に自分で学習を進めてみたいと思います。
使用フォント確認
自分の手書き文字を学習させることを念頭に、とりあえず今回はフォントをお借りして学習させてみました。
お借りしたフォントは以下の2つです。
Google Web Fonts「Noto Sans CJK JP」
fontopo「フォントポにほんご」
2018年11月現在では改変自由とされていたためお借りしていますが利用する際には各自で規約をご確認ください。
「Noto Sans CJK JP」を学習させて「フォントポにほんご」を作ります。
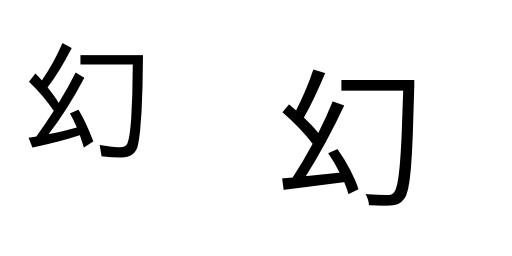
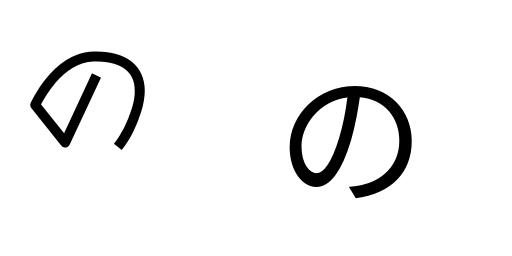
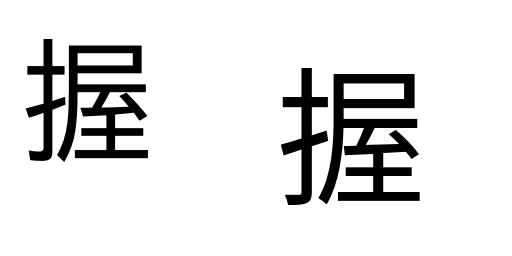
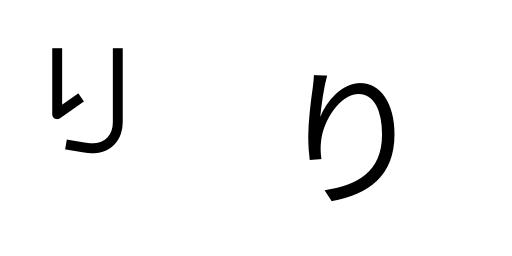
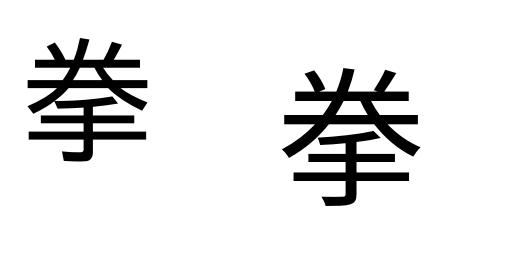
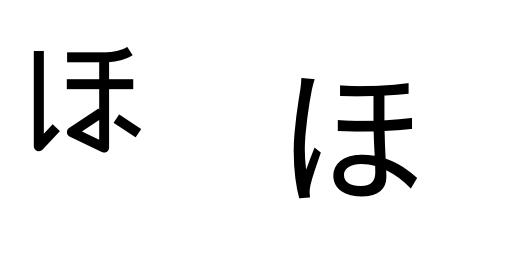
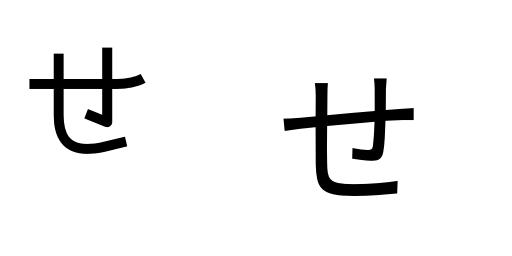
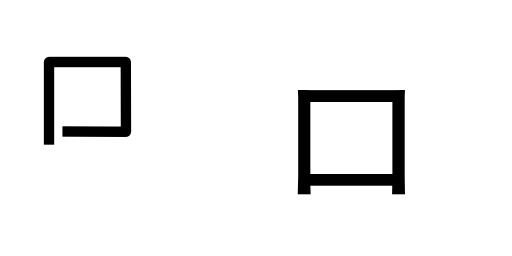
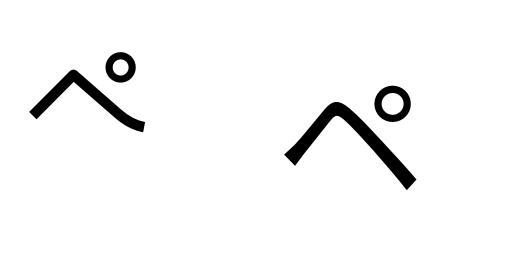
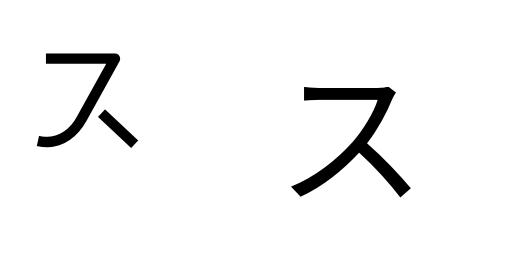
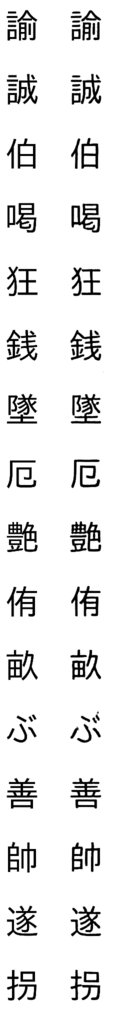
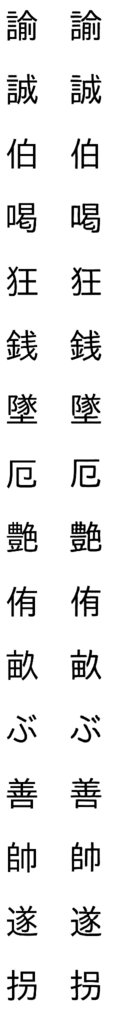
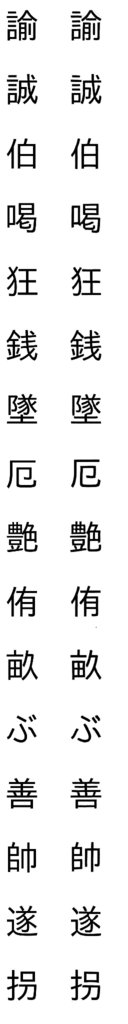
左側が「フォントポにほんご」、右側が「Noto Sans CJK JP」です。
漢字は「はね」の角度がやや違うものの、似ていますが、
かなは「フォントポにほんご」に個性がありそうです。
学習させる
それでは、学習させてみます。
打ち込むコマンドは前回とほぼ同じですが、エポック数やステップ数を増やしてみました。
python font2img.py --src_font=NotoSansCJKjp-Regular.otf --dst_font=FontopoNIHONGO.otf --charset=JP --sample_count=3000 --sample_dir=TRAIN --label=0 --filter=1 --shuffle=1
mkdir TRAIN/data
python package.py --dir=TRAIN --save_dir=TRAIN/data --split_ratio=0.1
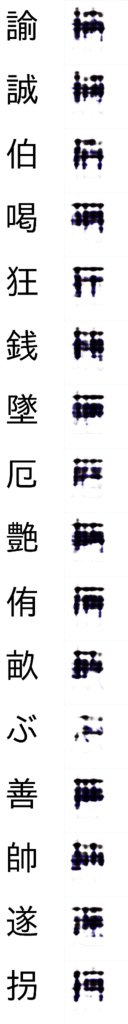
python train.py --experiment_dir=TRAIN --experiment_id=0 --batch_size=16 --lr=0.001 --epoch=400 --sample_steps=50 --schedule=20 --L1_penalty=100 --Lconst_penalty=15で、出てきた学習状況サンプルをアニメーションにするとこんな感じになりました。

やはりこの中ではひらがなの「ぶ」に苦労していそうですね……。
でも「はね」の雰囲気まで含めて良い精度で出ていると思います。
エポック数増やしてみましたとサクッと言いましたが、この計算には4日間程度要しました。
ううん、時間短縮したい……、GPU……?
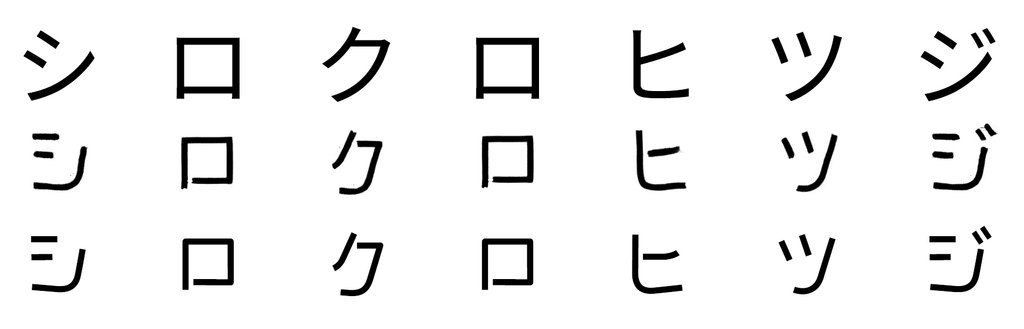
できた学習済みモデルに「Noto Sans CJK JP」で書いた「白黒羊」「しろくろひつじ」「シロクロヒツジ」を突っ込みます。
この学習元画像を用意するときに、JPEGで作るということを忘れていたため、
unpickled total 0 examples
examples -> 0
restored model useTRAIN/
と、なってしまいました。気を付けよう……。
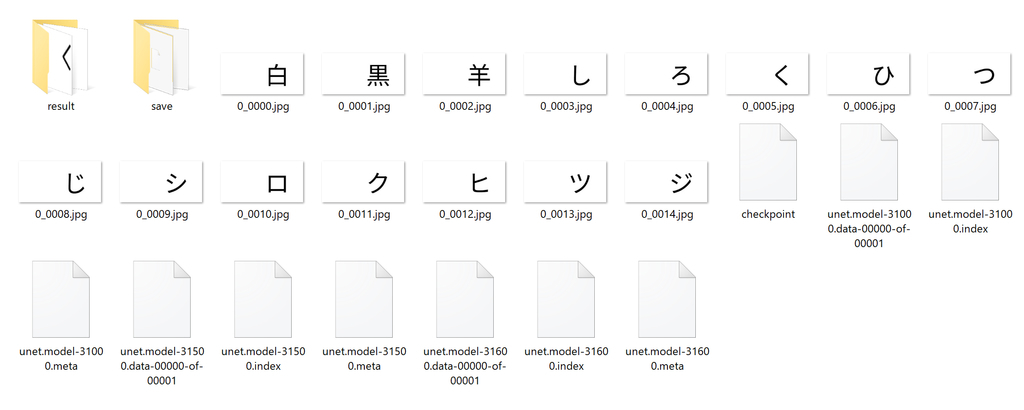
「useTRAIN」フォルダの中身です。
「checkpoint」とかも使う場所にコピーしてしまいました。

後は前回学習済みモデルを使ったのと同じようにします。
python package.py --dir=useTRAIN/ --save_dir=useTRAIN/save
python infer.py --model_dir=useTRAIN/ --batch_size=1 --source_obj=useTRAIN/save/train.obj --embedding_ids=1 --save_dir=useTRAIN/result生成画像結果
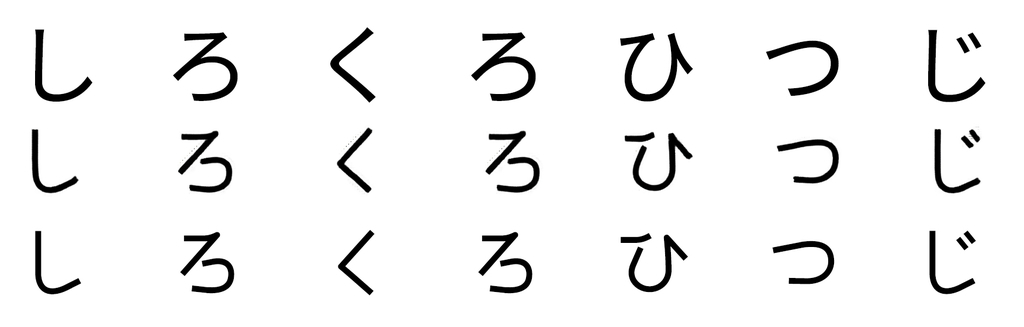
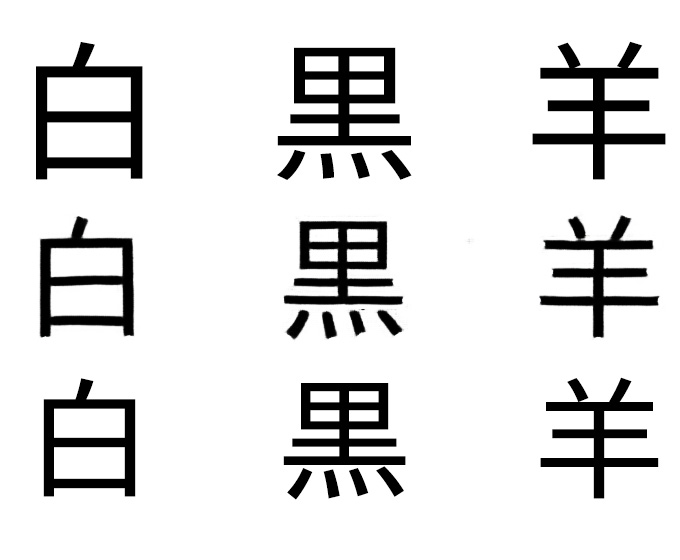
以下のように比較してみた画像がこちらです!
上段:「Noto Sans CJK JP」 (元フォント)
中段:学習済みモデルで作成された画像
下段:「フォントポにほんご」 (目指したフォント)
感想
かなまで含めて、結構良い精度では!