Riderでもクラス図を書きたい!
クラス図を書くにはVisual Studioを使わないといけないのかなと思っていたのですが、Riderでも書けたのでメモしておきます。
Unityプロジェクトでの使用を考えていますがUnity以外でももちろん使えます。
PlantUMLのインストール
(Windows) [File] > [Settings] > [Plugins]
(Mac) [JetBrains Rider] > [Preferences] > [Plugins]
「PlantUML Integration」の「Install」をクリックします。
Riderを再起動しろと言ってくるので表示にしたがって再起動してください。
Rider EAPでPlantUMLを使ってみる – Qiita
Graphviz
ダウンロード
Graphviz はグラフデータ構造を可視化するツールです。
PlantUMLの可視化に使うのでダウンロードしましょう。
Graphviz – Graph Visualization Softwareの「Download」からStable版をダウンロードします。
私はWindowsを使っているので、.msiファイルをダウンロードしてインストールしました。
他のOSからのインストールの方法も記載がありました。
dot.exeの設定

右上の赤枠のところに今インストールしたファイル群に含まれる「dot.exe」を指定します。
PlantUML Config
お好みですが見た目を良い感じにするために下記リンクのようなことを「PlantUML Config」欄に書いておきます。
plantuml の style をモダンにする — Think Abstract
PlantUMLの起動

[View] > [Tool Windows] > [PlantUML] でPlantUMLウィンドウを開きます。
PlantUMLファイルを開くまでは使い方(英語)が表示されているので、それを読んでから使います。
新規.pumlファイルの追加
まずは、[File] > [Settings] を開き、 [Editor] > [File Templates] > [Other languages] にPlantUMLファイルを追加してあげます。

左上の [+] ボタンを押して「Name」を「PlantUML」、「extension」を[puml」にします。
pumlのテンプレートを持っていれば、その下の空間に書いておくと自動で表示されるので便利です。
私は何を書けば良いのかわからなかったので、とりあえず始まりと終わりのコマンドだけ書いておきました。
この設定ができたら [Save] を押して [settings] ウィンドウを閉じます。
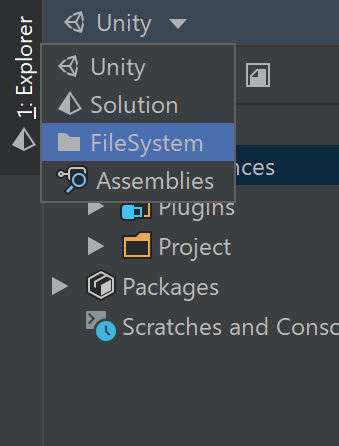
そして、Riderの「Explorer」Viewのモードが「Unity」だと「Assets」フォルダと「Packages」フォルダしか表示してくれないので、「FileSystem」モードに切り替えます。

今回はUnityのプロジェクトフォルダ直下に「UML」フォルダを作り、その中にPlantUMLファイルを入れることにしました。
この辺のフォルダ構成はたぶんもっと適切な方法がある気がします。知りたいです。
作った「UML」フォルダを [右クリック] > [Add] > [PlantUML] でPlantUMLファイルを作ります。

@startuml
class Object {
+equals()
}
class ArrayList {
-Object[] elementData
+size()
}
class Dummy {
-field1
#field2
~method1()
+method2()
}
Object <|-- ArrayList
@endumlこの辺のPlantUMLファイルのUnityでのゲーム設計用テンプレートないのかな……。
クラス図作っていくうちにできていくのか……。
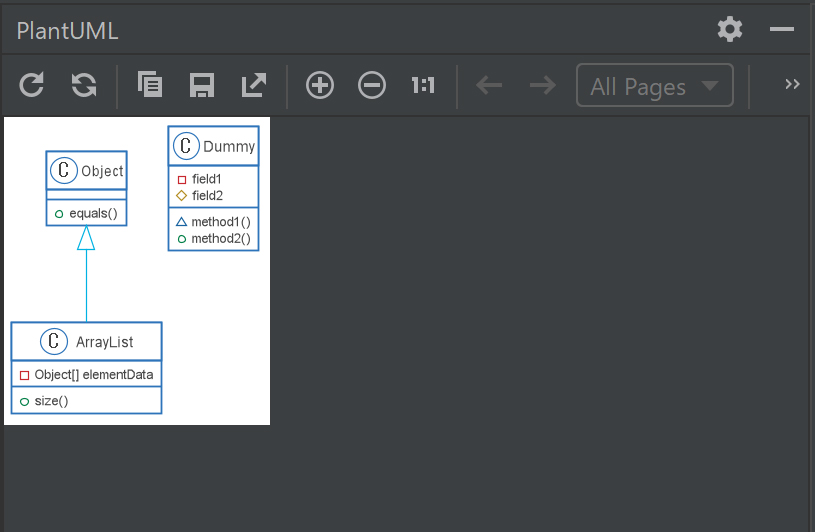
これを書くと、PlantUMLウィンドウにクラス図が表示されました。やった!!

画像として保存もできるので便利です。
最後に
ここまででようやくクラス図を書く準備ができただけなので、これから実際に書き方を勉強して書くことになります。
また、Riderでは「@startuml」「@enduml」には色付けてくれるのですが、「misc files」扱いになってしまうので、.pumlファイルのシンタックスハイライトはできませんでした。
大人しく「VisualStudio」+「Reshaper」使うとかJetBrains使うにしても「IntelliJ IDEA」にするとかが楽そう(結局)。
クラス図を書く上での参考リンク集
- 公式のチートシート : クラス図の構文と機能
- ogomrさんのチートシート : PlantUML Cheat Sheet – Qiita
- とりすーぷさんのUnityにおける設計についてのスライド
